Hi! Megismételtem egy régi történetet, írtam egy klienst a Rocket Editor-hoz Rust-ban. Windows, Linux és Mac-en is megy (elvileg!). (Gyors linkek, akiknek ez már ismerős terület: leírás, client és sync crate, példa kód).
Ez egy viszonylag egyszerű dolog, de kódolás közben eszembe jutott, ahogy korábban mások, csendben magukban egy nagy CRT monitor előtt, vagy egy parti közepén együtt valakivel, Rocket klienst írtak.
Hamarosan Function lesz! Demót nem tudok küldeni, de ti majd remélem, mert várom látni a beadott prod-okat.
Demók Rust nyelven
Hagyományosan a demó írás a C/C++ nyelveken történik, mert a végeredmény mindenképp egy darab futtatható bináris fájl kell legyen, és a művészi szabadsághoz (értsd: wild hacking) kell, hogy szabadon lehessen irányítani, mi történik alacsony szinten a kódban. Illetve, a 4k – 64k kategóriákhoz ennek a méretét is erősen optimalizálni kell.
A Rust nyelv hasonlóan binárisra fordul. Újnak nevezhető, de azért már 2015-ben volt az 1.0 kiadása, és azóta már két év eltelt. Növekszik az olyan elvárt library-k száma, mint a smallvec (growable array on the stack), notify (file asset figyelés) vagy a serde (serialization to- and from structs).
Rust-ban dolgozva többet segít a compiler abban, hogy segfault mentes legyen a programunk. Minden változót végigellenőriz, és nem engedi meg például azt a helyzetet, hogy olyan változó címre írjunk ami már felszabadult, vagy valami éppen máshol is módosítja azt.
Alacsony szintű hozzáférés? Művészi szabadság? Van. Egy unsafe { ... } blokkon belül a compiler elengedi a kezünket, és vagdalkozhatunk mindenféle unsafe csatabárddal mint amilyen a mem::transmute. Idézem a Rust nomicon-t:
“Újra fogjuk értelmezni ezeket a biteket ha bele is pusztulunk!”
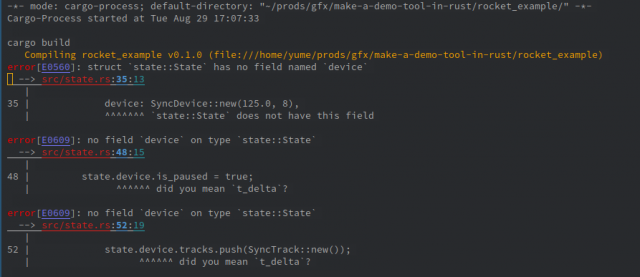
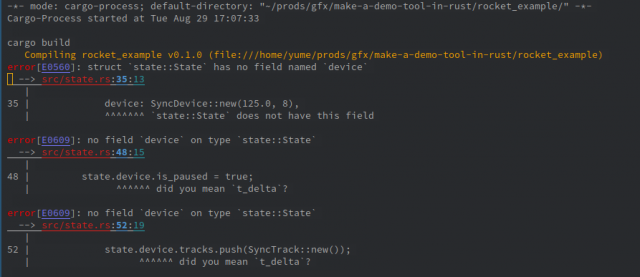
A compiler remek hibaüzenetekkel szolgál, gyakorlatilag a compiler üzeneteiből meg lehet tanulni használni a nyelvet.
Például jellemző az, hogy változtattam valamit egy struct-ban. Most akkor emlékezzek minden helyre ahol ez releváns? Hagyjuk rá a compiler-re. Minden helyet megtalál, ahol ki kell bővítenem a kódot, és a szerkesztőben egyik helyről a következőre ugrok amíg el nem fogynak a hibák. Ha lefordul, jó is lesz.

Rust-ban dolgozik például Ferris és Phaazon. Látta valaki az Elysian (64k!) demót vagy az Outline 2017 invite-ot? Remek demók, Rust-ban. Ferris tartott egy három órás előadást arról, hogyan működik a demotool-juk.
Logicoma – Elysian (Final version)
Outline 2017 Invitation – DESiRE & The Undead Sceners
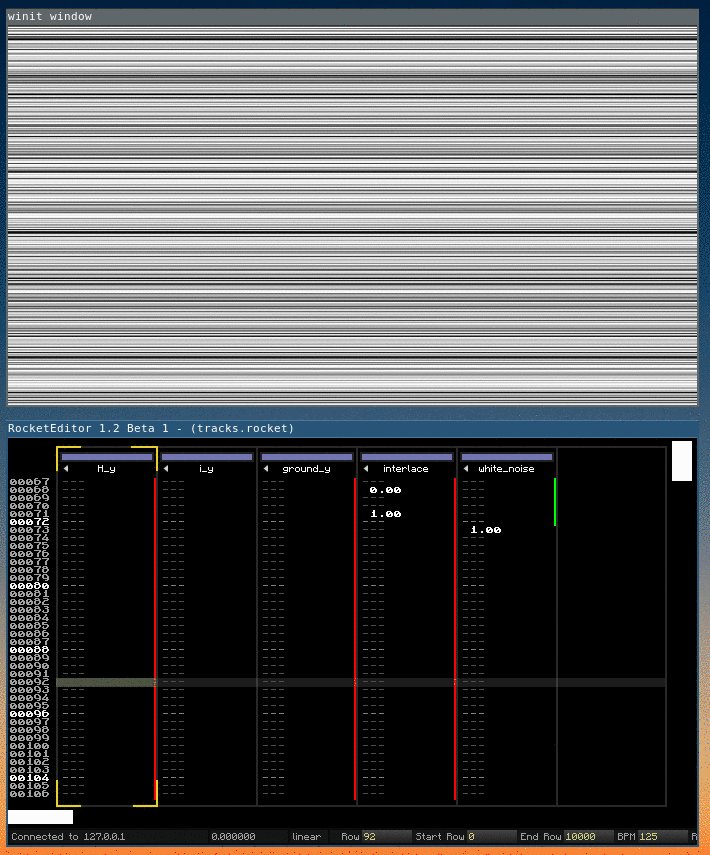
Rocket Editor
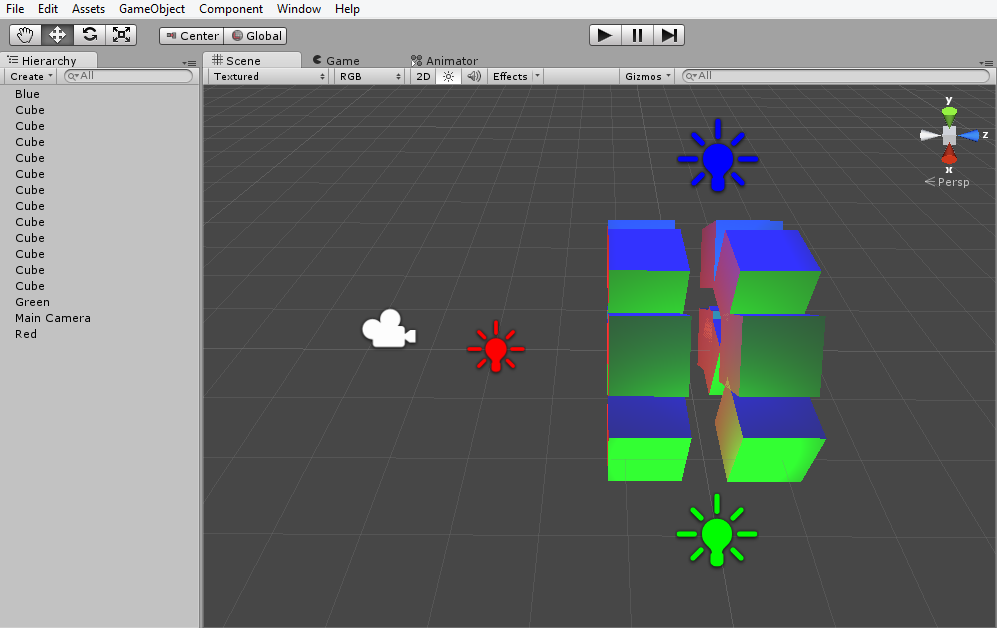
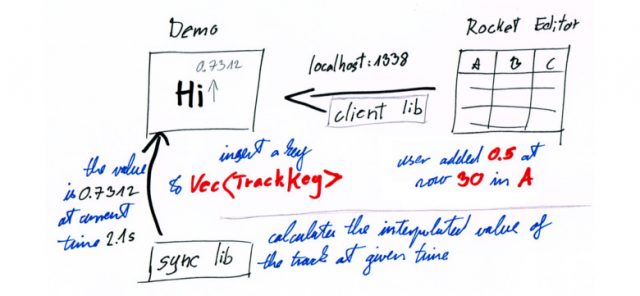
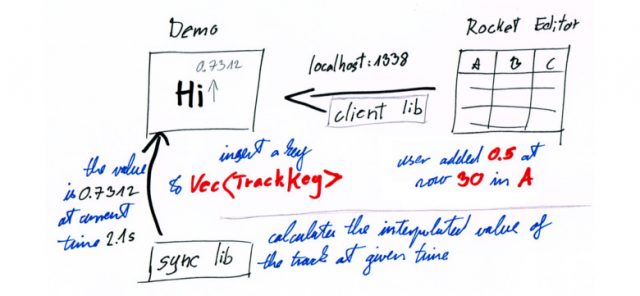
A GNU Rocket Editor az animált változó értékek ütemezését segíti. Ad egy felületet, ahol szerkeszthetjük, hogy például épp ekkor legyen a magasság 0.5, és ez menjen felfelé 1.5-ig. Közben a fényerősség változzon 2.1-től 4.0-ig. És lássuk közben, hogy az jól néz ki vagy sem. Ezt kézzel tetűkoppasztó szenvedés összebabrálni, ebben az ütemezésben segít a Rocket.
Több változata van. Az eredeti a rocket/rocket repóban él. Én magam az emoon/rocket változatot használom Linux-on.
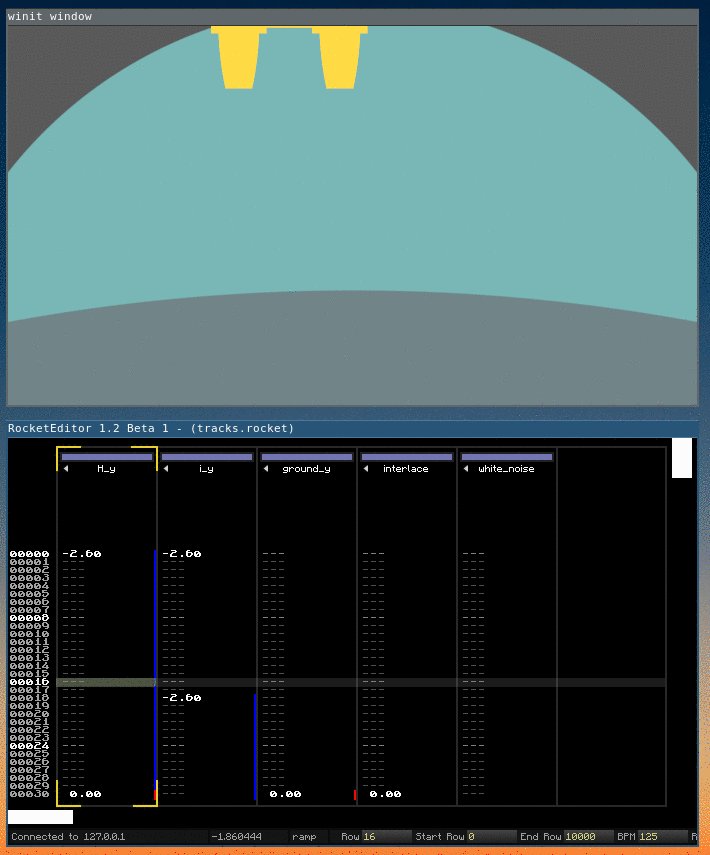
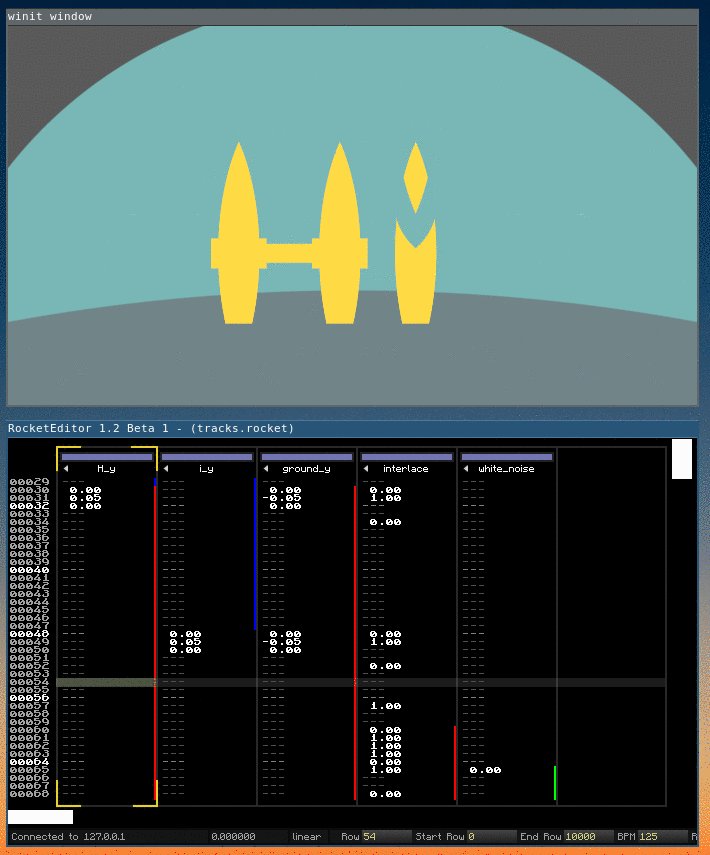
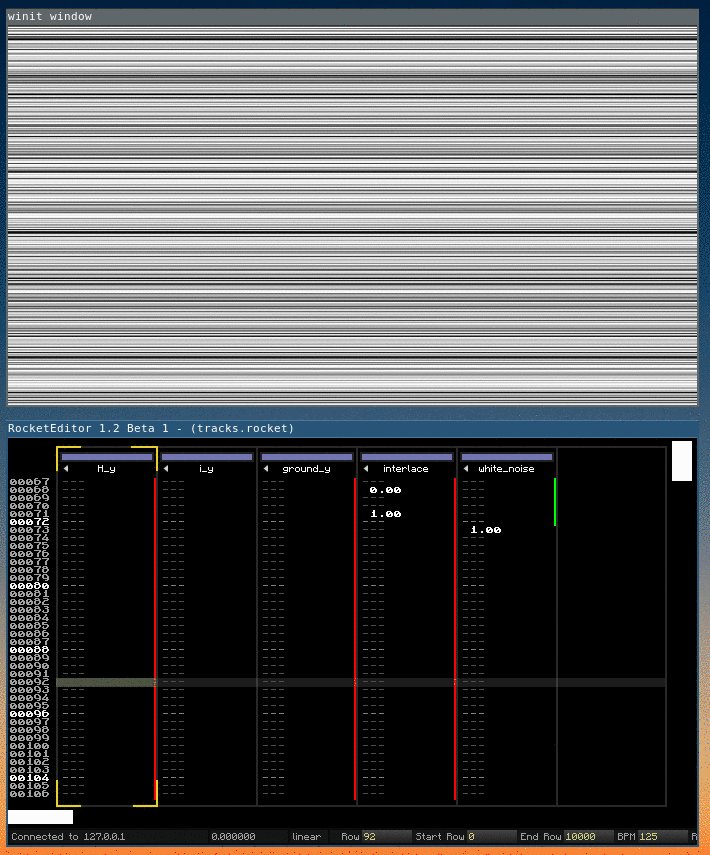
A kliens egy futó Rocket alkalmazáshoz kapcsolódik localhost:1338 porton, és kommunikálja ezeket a változtatásokat a demónak.

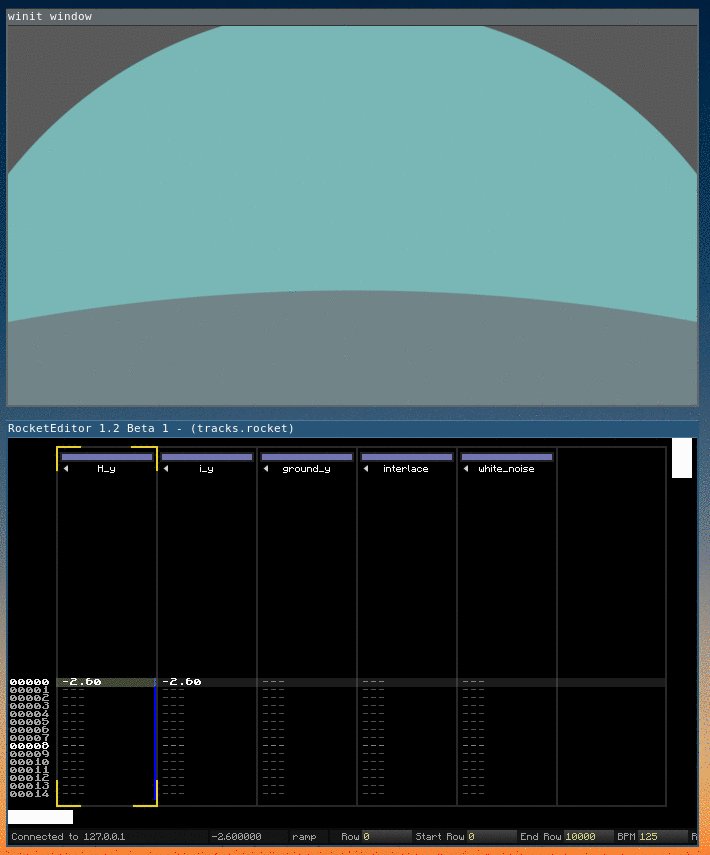
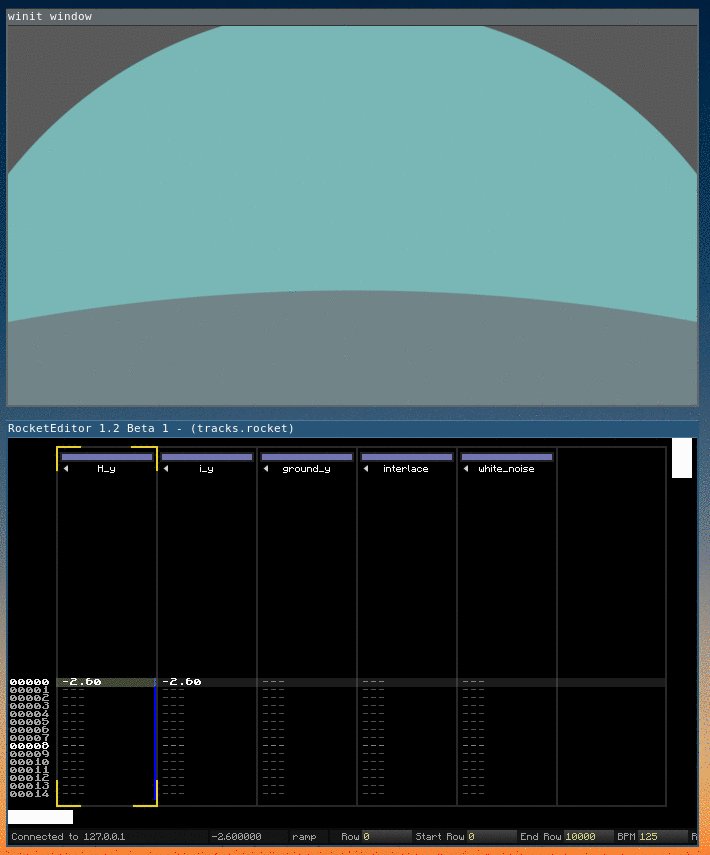
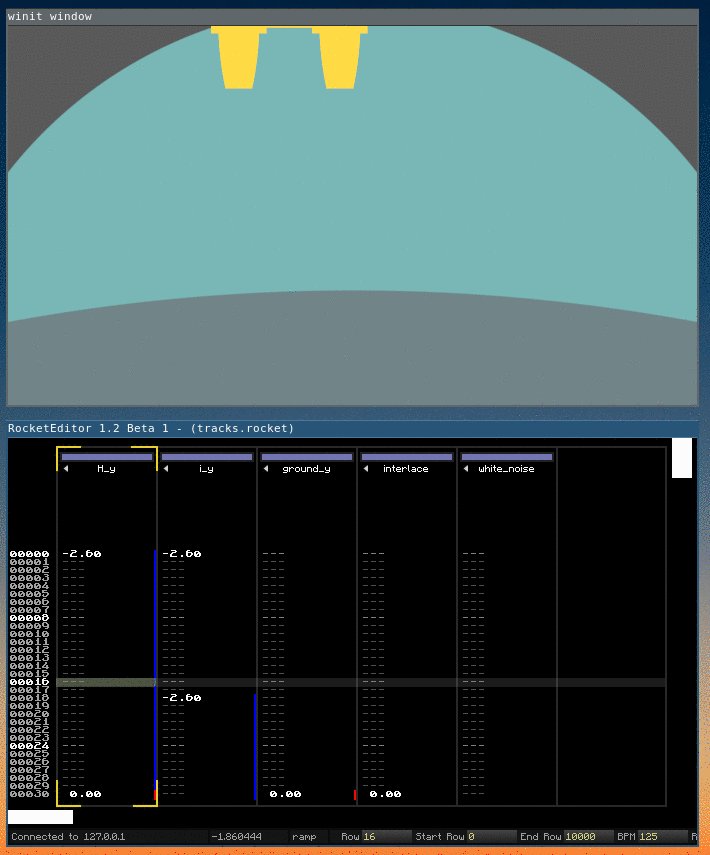
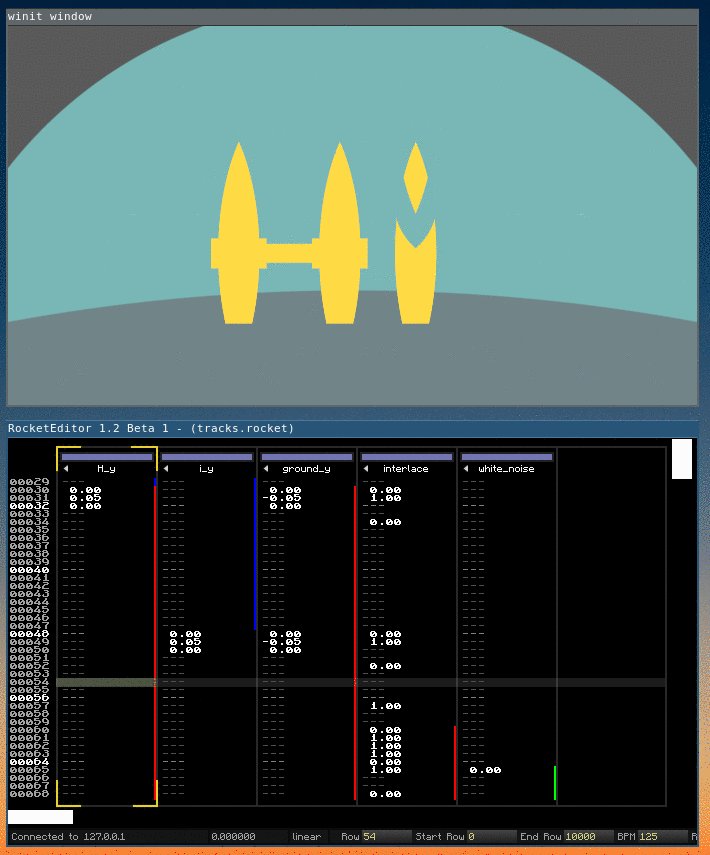
Például itt, a felső ablakban fut egy kis példa projekt, ez csatlakozik az alsó ablakban a Rocket szerkesztőhöz, ott futnak az időre ütemezett változó értékek.

Link lista:
Ennyi.





 Az
Az ![6582[3]](http://www.scene.hu/wp-content/uploads/2014/04/65823-640x307.jpg)